informatikZentrale
unterrichtsmaterialien für den informatikunterricht
- Home
- Programmieren
- Kurs: HTML-Formulare, PHP und Datenbankverwendung (MySQL, MariaDB)
- PHP - Folien + Übungen
- Dreamweaver für lokalen Server konfigurieren
Dreamweaver für lokalen Server konfigurieren
(letzte Änderung an dieser Seite: 30.10.2015)
Wir benutzen den WYSIWYG-Editor Dreamweaver zur Gestaltung von HTML-GUIs. Damit wir PHP-Befehle direkt ausführen können, müssen wir Dreamweaver entsprechend einrichten (folgende Ausführungen beziehen sich auf Dreamweaver CS5).
1. Lokalen Webserver starten
Starten Sie zuerst einen lokalen Webserver, in unserem Fall den WAMP-Server (Mac-User: MAMP).
2. Neue Site einrichten
In Dreamweaver legen Sie eine neue "Site" an (oder, wenn Sie schon eine angelegt haben, editieren sie) - über das Menü "Site" -> "New Site" (oder -> "Manage Sites" zum Editieren).
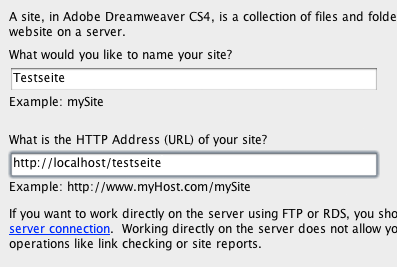
Geben Sie der Site einen aussagekräftigen Namen; als URL geben Sie http://localhost/verzeichnisname an (in MAMP/Mac: http://localhost:8888/verzeichnisname). Klicken Sie auf "weiter".

3. Lokalen Server einrichten
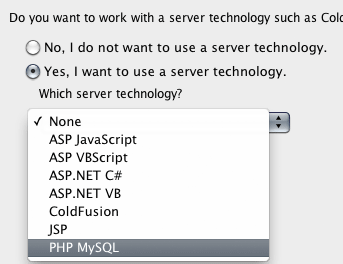
Im nächsten Dialogfenster teilen Sie mit, dass Sie als Servertechnologie PHP verwenden wollen:

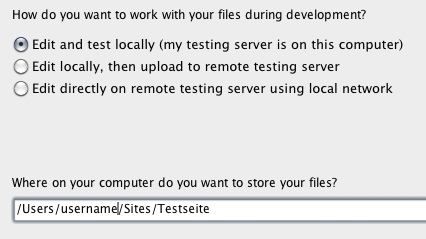
Geben Sie als nächstes den absoluten/vollständigen Pfad zu ihrem Site-Verzeichnis an. Bei Windows können Sie den oft in Arbeitsplatzfenstern oben in der Adresszeile ablesen; er hat in unserem Fall oft das Format C:\wamp\www\:

Im folgenden Dialog geben Sie als Root der Site noch einmal die URL aus Schritt 1 an, z.B. http://localhost/testseite (Mac/MAMP: localhost:8888/...). Die folgende Frage, ob Sie einen entfernten Server ("Remote-Server") benutzen wollen, beantworten Sie mit "Nein", da Sie erst mal ausschließlich lokal entwickeln wollen.
4. Site testen
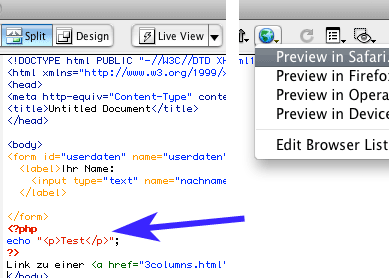
Jetzt sollten Sie in Dreamweaver PHP-Befehle verwenden können. Probieren Sie es aus, indem Sie (innerhalb Ihres Site-Verzeichnisses) eine neue Datei anlegen und dort einen PHP-Befehl in den HTML-Code einbinden. Lassen Sie sich über den Vorschau-Button das Ergebnis in einem Browser anzeigen.